スライダープラグイン[Slick]
2019-06-02
今回は、最終課題メルカリのクローンサイトで実装した商品詳細ページの画像表示について紹介します。機能はslickというプラグインを使用しました。
下記に実際に作ったページの動画を載せました。
まず作りとしては、
ユーザーが投稿した写真は、一覧で表示され、選択すると上の大きいメイン部分にスライドして現れるという仕組みになっています。ページにアクセスした際は1枚目に投稿した写真がメイン部分に表示されています。

実装の流れ
・ユーザーが投稿した写真はデータベースに入りますので、データベースからそのユーザーが投稿した画像を取得します。
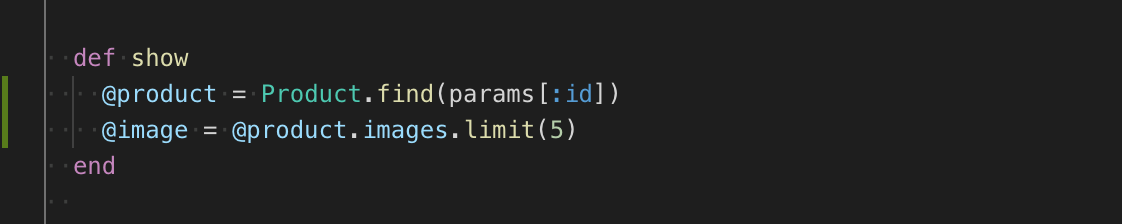
コントローラー:
DBから画像を取得し@imageに入れます。

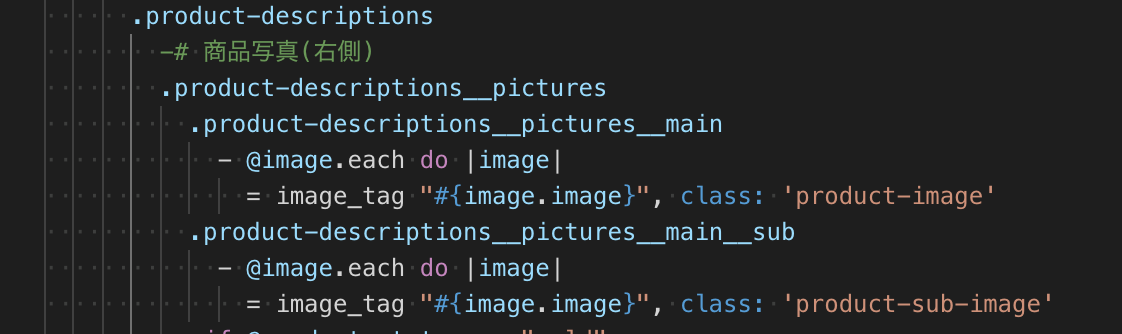
ビューファイル:

詳細ページでは2箇所(メインの大きい部分と下の一覧部分)画像を表示するところがありますが、@imageのみしかありませんね。
なぜかというと、下記に紹介するslick機能が関係しています。
スライダープラグインのSlickをここから紹介します。
プラグインとはソフトウェアに機能を追加するプログラムで、slickではスライド機能を実装できます。
まず、@imageで統一したのはslickを使いメインとサブ(一覧表示部分)を連携させたからです。つまりユーザーが5枚画像を投稿したらそれらをメインとサブにそれぞれ仕込んでおく訳です。そしてサブからAという画像を選択したら、メインに仕込んであるAがスライドで出てくるという訳です。つまりメインとサブ両方に@imageで渡せば、当たり前ですが両方に同じ画像を仕込めます。わざわざコントローラーで@image_main、@image_subとか書いてデータを取得する必要はありません。
JSファイル

SlickはJavaScriptで使用できます。
まず、mainの設定をします。asNavForを使い、subと連携させます。
subも同様に設定します。
またSlickは様々なオプションを使うことができカスタマイズがしやすいのが特徴です。
Slick及びオプションについて参考にした記事がありますので紹介します。
https://qiita.com/ymeeto/items/7fc56eea4bd44487cdb7
https://stand-4u.com/web/javascript/slick.html